Difference between revisions of "Selenium 3 architektúra"
(→Selenium IDE 3 tesztek) |
(→Mi az a Selenium) |
||
| Line 6: | Line 6: | ||
=Mi az a Selenium= | =Mi az a Selenium= | ||
| + | A Selenium egy Web felület tesztelő eszköz. Minden Selelnium Teszt test lépésekből áll. Miden lépésében: | ||
| + | * Meg tudunk nyitni egy URL-t | ||
| + | * A megnyitott weblap tetszőleges pontjára rákereshetünk | ||
| + | ** XPATH kifejezésekkel | ||
| + | ** CSS kereséssel (név, class vagy ID alapján) | ||
| + | * A megtalált elemeken user aktivitást emulál a selenium: | ||
| + | ** Kitölt egy input mezőt | ||
| + | ** Választ egy listából | ||
| + | ** Megnyomja a submit-et. | ||
| + | |||
| + | |||
| + | A Selenium nagyon nagy változáson ment keresztül az évek során. Jelenleg 3 fő komponensből áll. | ||
| + | |||
| + | |||
| + | * '''Selenium IDE''': Ez egy Firefox plugin-ként telepíthető, önálló, grafikus alkalmazás. Ha Telepítjük a Firefox-ba, akkor a segítségével fel tudunk venni Teszteket. Ha elindítjuk a Selenium IDE-ben a "felvételt", akkor minden kattintásunkat felveszi, amit exportálni tudunk úgynevezett "'''Selenese'''" script formájában. A Selenium IDE le is tudja "játszani" a felvett, és utólag customizált scripteket, ilyenkor a szemünk előtt kattintgat a böngészőben. Fontos azonban szem előtt tartani, hogy ez inkább csak az alap script legyártásra való, nem pedig "ipari" tesztek futtatására. Ez inkább egy játék. | ||
| + | |||
| + | |||
| + | * '''WebDriver''': Ez nem egy applikáció mint a Selenium IDE, hanem egy interfész, ami több programozási nyelven elérhető, mint pl Java, C#, Python. A segítségével az általunk ismert programozási nyelven írhatjuk meg a tesztünket, hozhatunk létre a '''Selenese''' script-el ekvivalens lépéseket, ellenőrzéseket. A WebDriver API-nak több implementációja is létezik. | ||
| + | ** Böngésző függő implementációk: A Firefox WebDriver implementáció csatlakozik a | ||
=Selenium IDE= | =Selenium IDE= | ||
Revision as of 14:30, 19 July 2018
Contents
Mi az a Selenium
A Selenium egy Web felület tesztelő eszköz. Minden Selelnium Teszt test lépésekből áll. Miden lépésében:
- Meg tudunk nyitni egy URL-t
- A megnyitott weblap tetszőleges pontjára rákereshetünk
- XPATH kifejezésekkel
- CSS kereséssel (név, class vagy ID alapján)
- A megtalált elemeken user aktivitást emulál a selenium:
- Kitölt egy input mezőt
- Választ egy listából
- Megnyomja a submit-et.
A Selenium nagyon nagy változáson ment keresztül az évek során. Jelenleg 3 fő komponensből áll.
- Selenium IDE: Ez egy Firefox plugin-ként telepíthető, önálló, grafikus alkalmazás. Ha Telepítjük a Firefox-ba, akkor a segítségével fel tudunk venni Teszteket. Ha elindítjuk a Selenium IDE-ben a "felvételt", akkor minden kattintásunkat felveszi, amit exportálni tudunk úgynevezett "Selenese" script formájában. A Selenium IDE le is tudja "játszani" a felvett, és utólag customizált scripteket, ilyenkor a szemünk előtt kattintgat a böngészőben. Fontos azonban szem előtt tartani, hogy ez inkább csak az alap script legyártásra való, nem pedig "ipari" tesztek futtatására. Ez inkább egy játék.
- WebDriver: Ez nem egy applikáció mint a Selenium IDE, hanem egy interfész, ami több programozási nyelven elérhető, mint pl Java, C#, Python. A segítségével az általunk ismert programozási nyelven írhatjuk meg a tesztünket, hozhatunk létre a Selenese script-el ekvivalens lépéseket, ellenőrzéseket. A WebDriver API-nak több implementációja is létezik.
- Böngésző függő implementációk: A Firefox WebDriver implementáció csatlakozik a
Selenium IDE
Többféle lehetőség is van rá, hogy közvetlen a böngészőben rekordáljunk egy tesztet, úgy hogy mi kattingatunk a képernyőn, és a plugin közben ezt rögzíti. Lássuk a lehetőségeket.
Selenium IDE 3 tesztek
A Selenium IDE egy Firefox böngésző plug-in, aminek a segítségéve felvehetjük a user aktivitást egy úgynevezett Selenese script formájában, amit vissza is játszhatunk a Selenium IDE-ben.
Warning
A Selenium IDE 3-asnak semmi köze már a régi Selenium IDE 2-eshez és a korábbi verziókhoz. A Firefox 56-tól kezdve, a Firefox áttért a WebExtensions plugin API-ra, és megszüntette a legacy firefox plugin támogatást, amire a Selenium IDE 2 is épített. Így nulláról újraírták a Selenium IDE-t WebExtensions API támogatással. A WebExtensions API egy szabványosított plugin API, így a Selenium IDE 3 elvileg Chrome-ban is működik
A Selenium IDE 3-nak ez a weboldala: https://github.com/SeleniumHQ/selenium-ide
A legnagyobb hiányossága az új IDE 3-nak az IDE 2-höz képest, hogy jelenleg hiányzik belőle az Export funkció, amine a segítségével WebDriver Java kódként lehetne exportálni a Selenese script-et, amit a Selenium IDE kiköp magából.
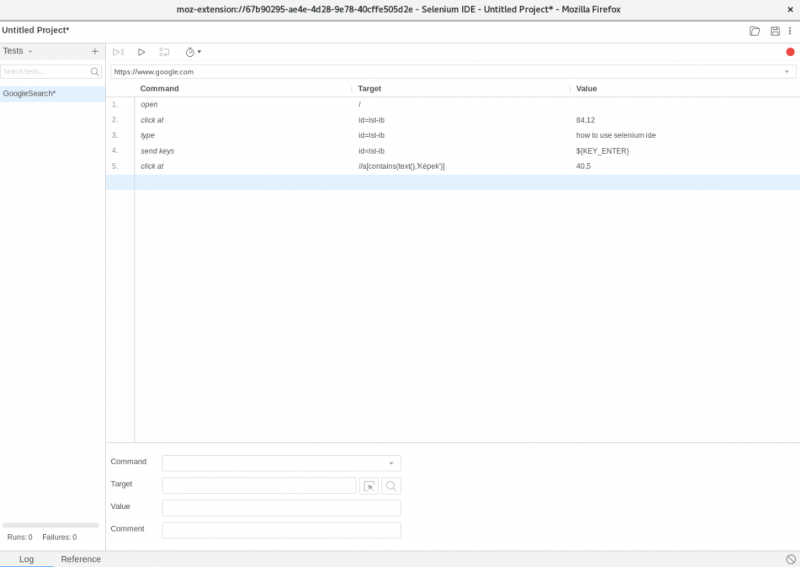
Az egyetlen formátum ahogy exportálni tudja a scriptet, az a Selenese script formátum, ami egy JSON-os reprezentációja a test-nek. Így néz ki a http://google.com megnyitása, ahol lefuttattam egy keresést.
{
"id": "8c8712c1-9eea-4915-b7a5-1f22c44f1b1a",
"name": "Untitled Project",
"url": "https://www.google.com",
"tests": [{
"id": "78bc5c18-d1ef-4f34-9a53-691b9f5b6f71",
"name": "GoogleSearch",
"commands": [{
"id": "3bcabc8f-f4d5-4539-9c7d-a6d17508c919",
"comment": "",
"command": "open",
"target": "/",
"value": ""
}, {
"id": "76337c19-1809-4ab5-a9c0-08ed4fcf9d10",
"comment": "",
"command": "clickAt",
"target": "id=lst-ib",
"value": "84,12"
}, {
"id": "57d7582c-1b92-4d71-b991-046bc049de0a",
"comment": "",
"command": "type",
"target": "id=lst-ib",
"value": "how to use selenium ide"
}, {
"id": "e96b3824-3bc0-4e02-a08f-eea238acb9c8",
"comment": "",
"command": "sendKeys",
"target": "id=lst-ib",
"value": "${KEY_ENTER}"
}]
}],
"suites": [{
"id": "204a50a3-cf87-433b-ac72-ae2fb46ddd6a",
"name": "Default Suite",
"parallel": false,
"timeout": 300,
"tests": []
}],
"urls": ["https://www.google.com/"],
"plugins": [],
"version": "1.0"
}
Ha ezt a fájlt betöltjük a Selenium IDE-be, és rányomunk a play gombra, akkor meg fogja nyitni a Google-t, majd beírja a keresőbe: "how to use selenium".
Selenium IDE alternatívák
Lokális WebDriver tesztek
GRID 2.0
https://examples.javacodegeeks.com/enterprise-java/selenium/selenium-standalone-server-example/
https://www.guru99.com/introduction-to-selenium-grid.html
Bevezető
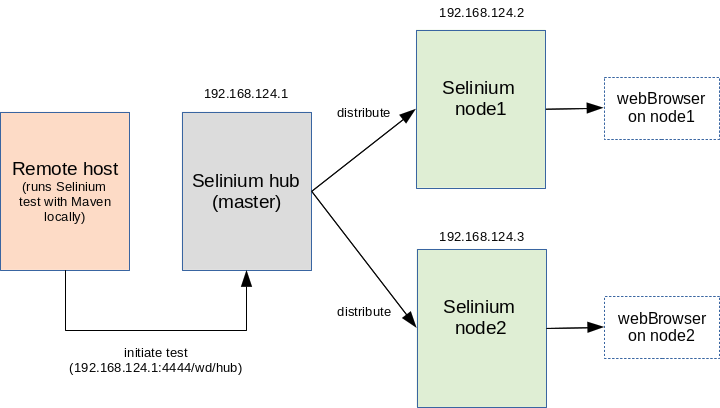
A Selenium WebDriver alakalkalmazást futtathatjuk cluster-es környezetben is. Lesz egy manager példányunk, ezt hívják hub-nak, és lesznek worker példányok, akik a tesztet futtatják, ezt hívják node-nak. Mind a hub, mind a node-ok futtatására ugyan arra a Selenium jar-ra van szükség, csak más paraméterezéssel kell őket elindítani: selenium-server-standalone
A Selenium server-t vagy más néven GRID-et innen tölthetjük le: http://selenium-release.storage.googleapis.com/index.html?path=3.9/
A Selenium GRID 2.0-re ne telepítjük implicit a futtatni kívánt teszt-et. Ugyan úgy, ahogy a GRID nélküli futtatásnál csináltuk, el kell indítani a Standalone JAVA alkalmazást, ami a Selenium tesztet tartalmazza, azonban a WebDrvier példányosításakor nem lokális böngésző driver helyett a RemoteDriver-t kell példányosítani, ahol meg kell adni a GRID hub URL-jét. Mikor futtatjuk a Standalone JAVA alkalmazásunkat, a tesztet el fogja küldeni a távoli GRID hub-nak, és a hub szét fogja küldeni a tesztet a node-konak.
WebDriver driver = new RemoteWebDriver(new URL("http://localhost:4444/wd/hub"), capability);
A node-ok a beállításuktól függően vagy a HtmlUnitDriver driver-el emulálják a böngésző futását (ekkor nem szükséges grafikus környezet) vagy tényleg elindítanak egy böngésző példányt és a driver segítségével csatlakoznak a böngésző remote/test API-jára, és a szemünk előtt zongorázzák le a tesztet.
A Selenium server-nek a help-jét a -h kapcsolóval lehet előhívni:
$ java -jar selenium-server-standalone-3.9.1.jar -h
Usage: <main class> [options]
Options:
--version, -version
Displays the version and exits.
Default: false
-browserTimeout
<Integer> in seconds : number of seconds a browser session is allowed to
hang while a WebDriver command is running (example: driver.get(url)). If
the timeout is reached while a WebDriver command is still processing,
the session will quit. Minimum value is 60. An unspecified, zero, or
negative value means wait indefinitely.
Default: 0
-debug
<Boolean> : enables LogLevel.FINE.
Default: false
-jettyThreads, -jettyMaxThreads
<Integer> : max number of threads for Jetty. An unspecified, zero, or
negative value means the Jetty default value (200) will be used.
-log
<String> filename : the filename to use for logging. If omitted, will
log to STDOUT
-port
<Integer> : the port number the server will use.
Default: 4444
-role
<String> options are [hub], [node], or [standalone].
Default: standalone
-timeout, -sessionTimeout
<Integer> in seconds : Specifies the timeout before the server
automatically kills a session that hasn't had any activity in the last X
seconds. The test slot will then be released for another test to use.
This is typically used to take care of client crashes. For grid hub/node
roles, cleanUpCycle must also be set.
Default: 1800
Láthatjuk, hogy a hub vagy node szerepkört a -role kapcsolóval lehet megadni. Ha nem adjunk meg semmit, akkor standalone üzemmódban fog elindulni a Selenium grid 1 példányban.
Note
Természetesen a valóságban a node-okat érdemes külön fizikai gépre tenni, hogy megosszuk a terhelést, azonban itt a példában az összes node egy környezetben lesz
Warning
A Grid 1.0-nak semmi köze nincs a GRID 2.0-hoz, nincs köztük átjárás, az 1.0 Selenium RC-n alapul, míg a 2.0 a WebDriver-en. A GRID 1.0 és a Selenium RC használata már nem javallot
Cluster létrehozása
HUB
Elsőként hozzuk létre a hub-ot:
$ java -jar selenium-server-standalone-3.9.1.jar -role hub ... 16:31:29.770 INFO - Launching Selenium Grid hub on port 4444 ... 16:31:30.431 INFO - Selenium Grid hub is up and running 16:31:30.431 INFO - Nodes should register to http://192.168.124.1:4444/grid/register/ 16:31:30.432 INFO - Clients should connect to http://192.168.124.1:4444/wd/hub
- Láthatjuk, hogy a végén kiírta a hub azt az URL-t, ahol a node-oknak regisztrálniuk kell magukat. Ezt meg kell adni a node példányok indításakor
- Az utolsó sorban azt is kiírta a hub, hogy a Standalone JAVA alkalmazásként futó Selenium teszt milyen URL-en tudja beküldeni a teszt-t a server-nek.
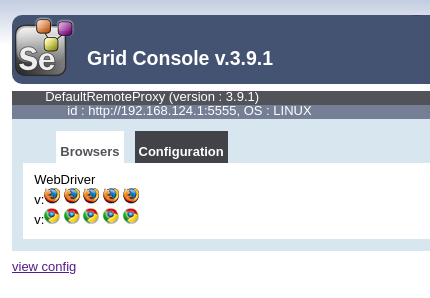
A hub-nak van egy web-es konzolja, ahol láthatjuk majd a node-ok listáját, típusát, valamint a hub és a node-ok konfigurációját: http://localhost:4444/grid/console
Node1
Hozzuk létre a node-okat. A hub elérhetőségét a -hub kapcsolóval kell megadni:
$ java -jar selenium-server-standalone-3.9.1.jar -role node -hub http://192.168.124.1:4444/grid/register/ .. 16:36:17.659 INFO - Launching a Selenium Grid node on port 5555 .. 16:36:18.029 INFO - Registering the node to the hub: http://192.168.124.1:4444/grid/register
Ennek hatására a hub-on is megjelent a log-ban, hogy egy node regisztrálta magát:
16:36:18.169 INFO - Registered a node http://192.168.124.1:5555
Node2 létrehozása külső konfigurációval
A hub aszerint fogja kiosztani a teszteket a node-konak ...
Teszt futtatása
https://james-willett.com/2015/06/using-assertions-in-your-selenium-tests/
- A Selenium teszt egy java standalone alkalmazás, ami elküldi a Selenium hub-nak a tesztet, aki ezt végrehajtja a megfelelő node-okon. A teszt környezetet és a teszt futtatását is maven-el fogjuk végezni.
- A tesztet egy standard java osztályban kell definiálni. Elsőként példányosítani kell a org.openqa.selenium.WebDriver interfész egy megfelelő implementációját, majd ezen WebDriver példány metódusaival lehet definiálni a teszt minden lépését.
- Ha a teszt-t nem a GRID-en akarjuk futtatni, akkor a drivernek egy böngésző függő (standalone) implementációját kell használni (pl. HtmlUnitDriver). De mivel mi a hub-ra elküldeni a tesztet, nekünk a RemoteWebDriver-t kell használni.
Hozzunk létre egy maven projektet az alábbi pom-al:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>test1</groupId>
<artifactId>test1</artifactId>
<version>1.0</version>
<dependencies>
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-server</artifactId>
<version>3.13.0</version>
</dependency>
</dependencies>
</project>
Hozzunk létre egy új JAVA osztályt, src/main/java/ mappában (GridTest1.java):
<?xml version="1.0" encoding="UTF-8"?>
Szofisztikált node konfiguráció
Lehetőség van rá
https://github.com/mozilla/geckodriver/releases --> geckodriver-v0.21.0-linux64.tar.gz
Note
Fontos hogy a 65 bites verziót töltsük le ha 64 bites az oprendszer
(Firefox browser remote üzemmódban)